In 2 hours: How to Build & Validate Startup Idea with a Landing Page MVP
The toolkit to help you build MVP with $0 capital and 0 code
Note: This article is part of my toolkit newsletters↗️ where I share resources about building things. Join me :)
As a product person↗️, I build prototype to solve problems using tech and design. Some of them are built in code, no-code, or spreadsheet
Few months ago, I helped to prototype a startup idea for a friend, Chris. He wanted to validate an eCommerce idea of selling greeting cards with personalized voice messaging.
Thanks for the permission to showcase your project, Chris! That said, I would like to share the toolkit & steps that I used to create the landing page MVP:

1. Getting it right 😃
Dropbox, Facebook & Airbnb did not start out as a full-feature platform. In fact, they built a scrappy initial product to test their ideas to see whether it will succeed.
You don’t want to build something that no one is going to use. Therefore, a minimum viable product (MVP) is your good friend.
But here’s how MVP goes wrong
A landing page alone is not a MVP (insights from Buffer’s CEO)
Capturing email addresses on ‘Early Access’ page is not user adoption
Building a *working* MVP that doesn’t solve the problem—risk failing to validate the startup idea (insights from Y Combinator’s CEO)
So, what makes a MVP?
A product with just enough features to test your initial hypothesis
Allows you to gain traction (Beta users, pre-order, download or pay)
Helps users to solve problems and perform actions that are valuable to answering your hypothesis
2. Ideation stage 💡
Let’s name this project — Greetingram. An online gift platform that allows you to create greeting card with your customized voice messages.
Users can upload voice recording, choose a background music & place order to get the physical greeting card delivered.
To begin, I list down parts I want to build
A one pager to explain how the concept works
Product copy that evokes feelings, experiences and values to the users
An online storage to receive uploaded voice recording from users
Display music options for users to choose from
Users can proceed to order and make payment
👉Visit the landing page MVP here
3. My toolkit ⚒️
Whether you can code or not, there are existing tools that can help you to build *working* prototype, MVP or product in hours — not months.
These tools are inexpensive, fast and “low code” that can put together a MVP that are usable and functional.
Here’s what I used to build Greetingram:
Carrd
A simple, fully responsive and customizable page builder. I use it to build the entire Greetingram landing page.
Airtable
A spreadsheet + database creation tool. I use it to build the file attachment components and customer pre-order form.
Google Drive
I use Drive as online cloud storage to upload background music audio files.
Unsplash
Search high quality free stock photos for Greetingram’s homepage background.
👉Visit the landing page MVP here
4. Set up Carrd ⛵
Let’s build the landing page. Go to Carrd and sign up for a free account.
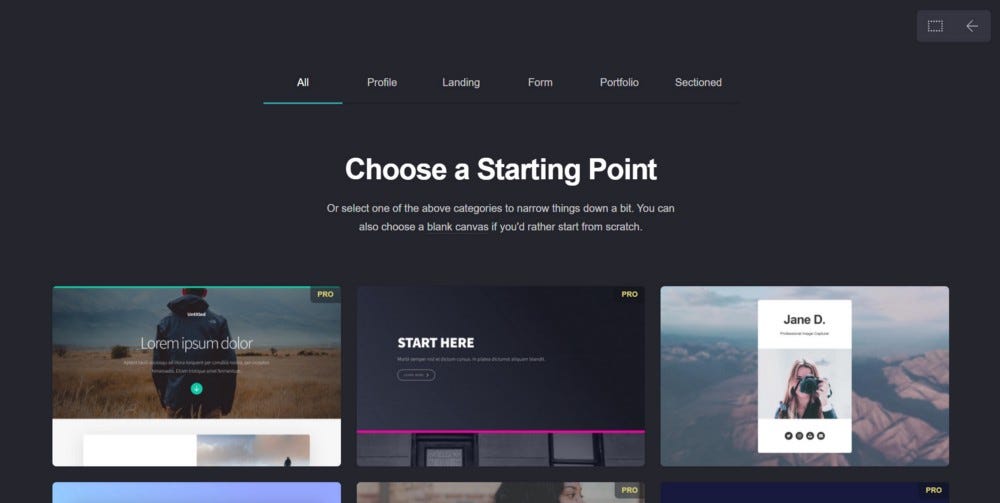
Then, choose “start from scratch” option on the top right “dotted box” icon. This allows you to customize your own design and layout.

Configure Page canvas
On a blank Carrd page (Right toolbar → select “Page”)
Style: Wide box
Position: Center
Width: 66
Background color: #FFFFFF
Add your Page elements
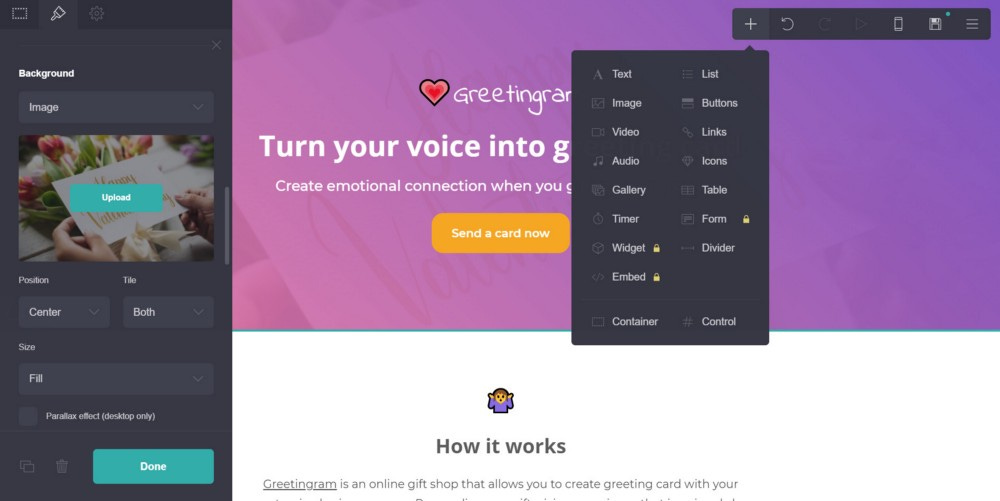
Right toolbar → select “+” icon → dropdown element options
Container (I prefer to use container to structure each section)
Text (“Greetingram” logo and homepage intro text)
Button (“Send a card now”)
Customize design, color, size and layout on the left panel

5. Pitch and messaging 🎀
Following Step 4 above, I design my Carrd page by adding different section, sub-section and page elements. Pro Tip: You can duplicate section and modify the contents to avoid repetitive process.
A great landing page design matters as much as your messaging. Most product pitch fails when company tells what their product is all about, rather than what their products can actually help the users to accomplish.
Here’s my copywriting structure for the landing page:
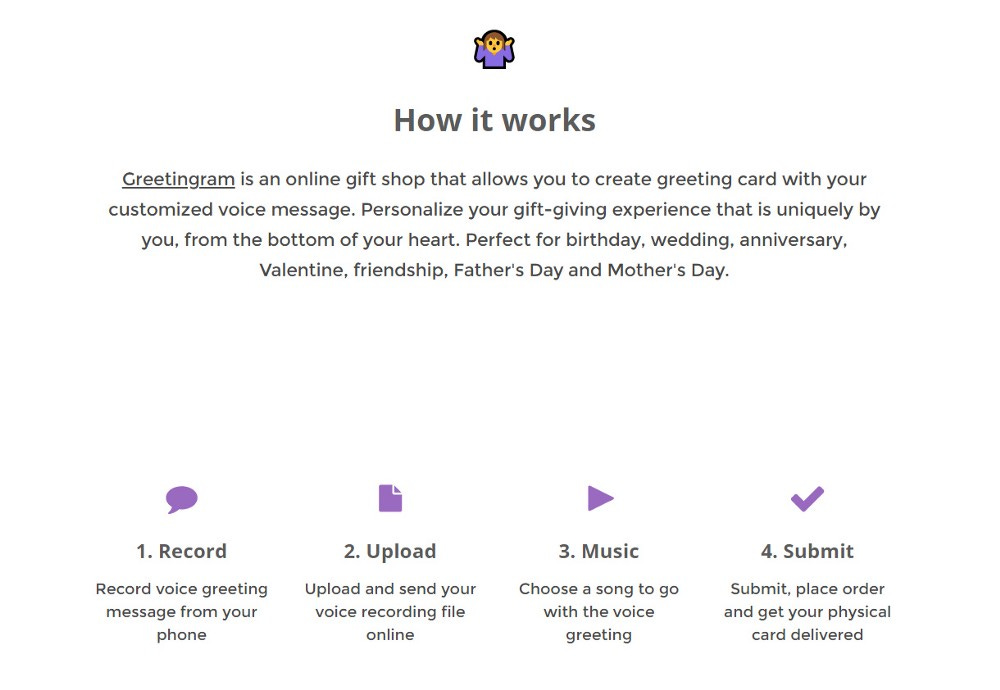
How it works
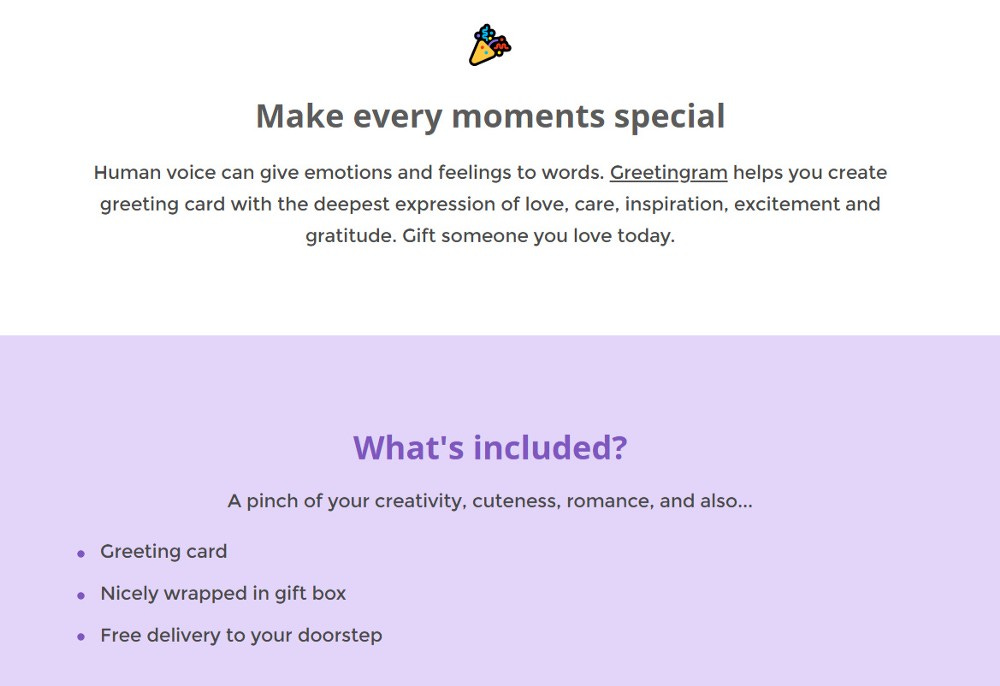
Help users understand why your service is unique and who you’re serving to. Instead of writing everything in one paragraph, I also use column element to illustrate how Greetingram works in 4 steps. Keep it clean.

Segment your messaging
If you have more than one product benefit or value to communicate, break them down into different section. In this case, I focused on the benefits of voice greeting card and why it matters to people you love.

Final CTA
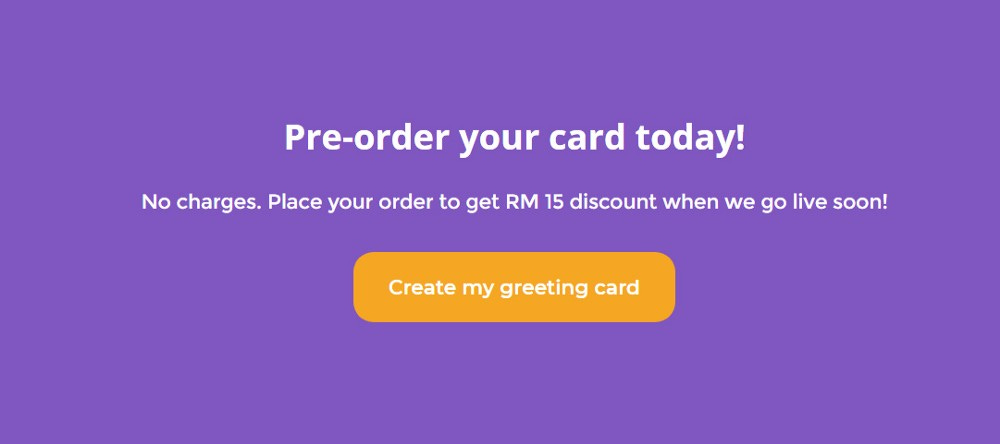
Include a final CTA near the bottom of your landing page. This can remind visitors and help them to activate the next step. You can play around with value-based CTA — “Create my greeting card” or action-based CTA such as “Get started”.

6. Taking customer pre-order 🛒
One way to test whether users will adopt your idea is to ask them to pay. In this case, we can build a customer pre-order form using Airtable. The idea is to validate whether users are interested by placing pre-order.
Start by setting up the basic:
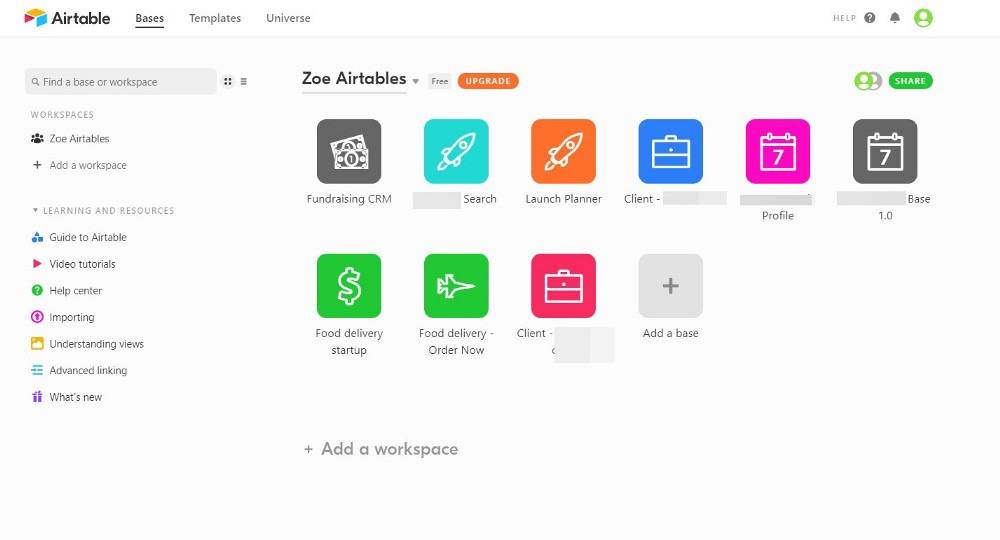
Add a base
Click on “+” to add a base
Click “Start from scratch”
Name your base (“Pre-Order Form”)

Convert into Form view
Airtable allows you to convert a spreadsheet view into a Form while maintaining the data linked between these views.
Click on the base you created
On the top bar, click on the first tab
Add a view, select “Form”

Fill up the pre-order form
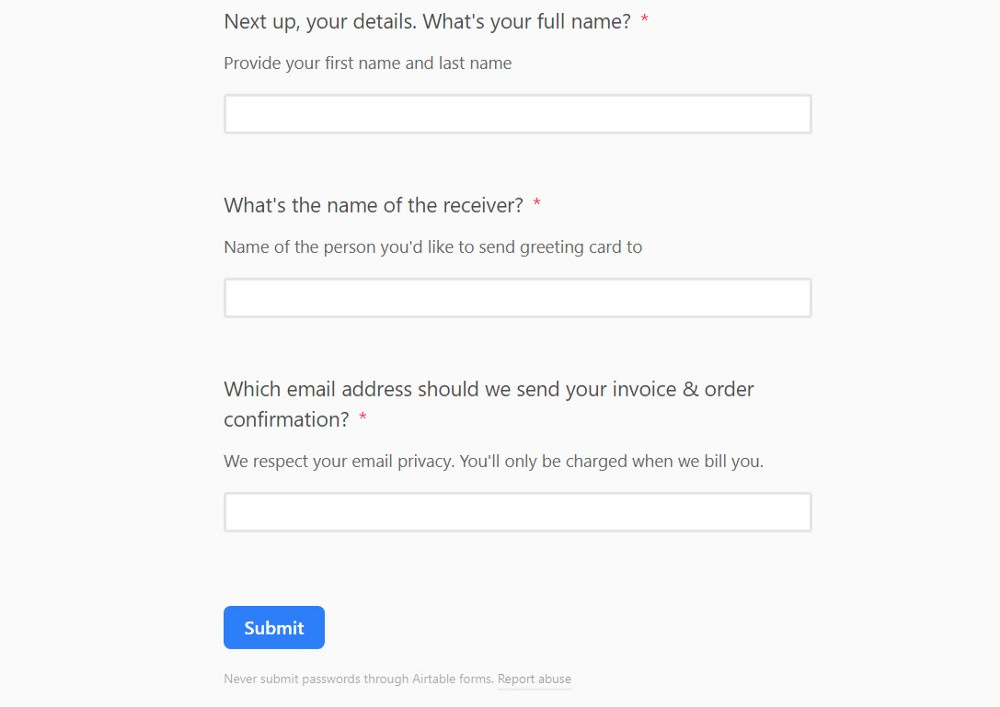
This form should allow users to upload voice messages, select background music, provide shipping address, and proceed to place order. Here’s what to include in the form:
Upload voice recording file
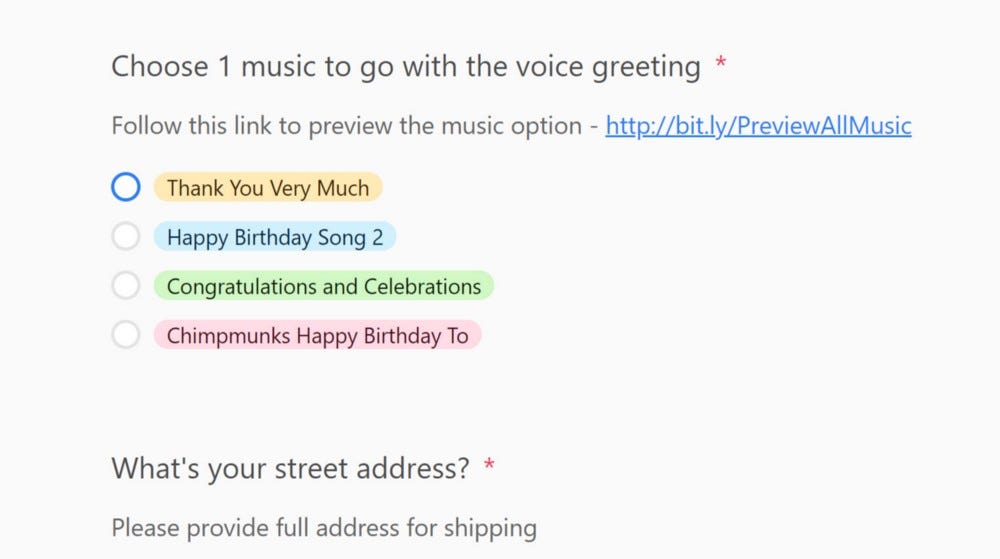
Preview audio files and select background music
Street address
Postal code
City / State
Full name
Gift receiver name
Email address (for invoice & payment)

7. Preview background music 🎵
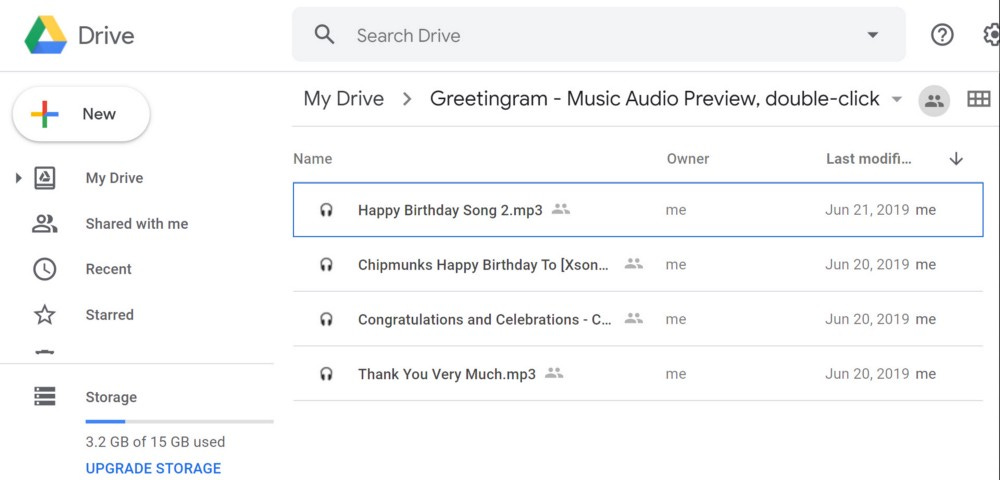
We want to allow customers to preview, listen and choose their favorite music to go with the personalized voice greeting card. In this step, we can use Google Drive:
Create a new folder on Drive
Upload music files .mp3
Enable sharing and copy the shareable link for next step

Link to Airtable order form
Copy & paste the shareable link
Configure your pre-order form with music select options