How I built a Subscription Tracker App in Coda.
Simple app to manage your online subscription in 1 place
Note: This article is part of my toolkit newsletters↗️ where I share resources about building things. Join me :)
I subscribed to several online tools which I have no idea when they’re expiring. I wanted to be able to track these subscriptions, even better — to receive mobile notifications when they’re approaching the renewal date.
1. Ideation stage 💡
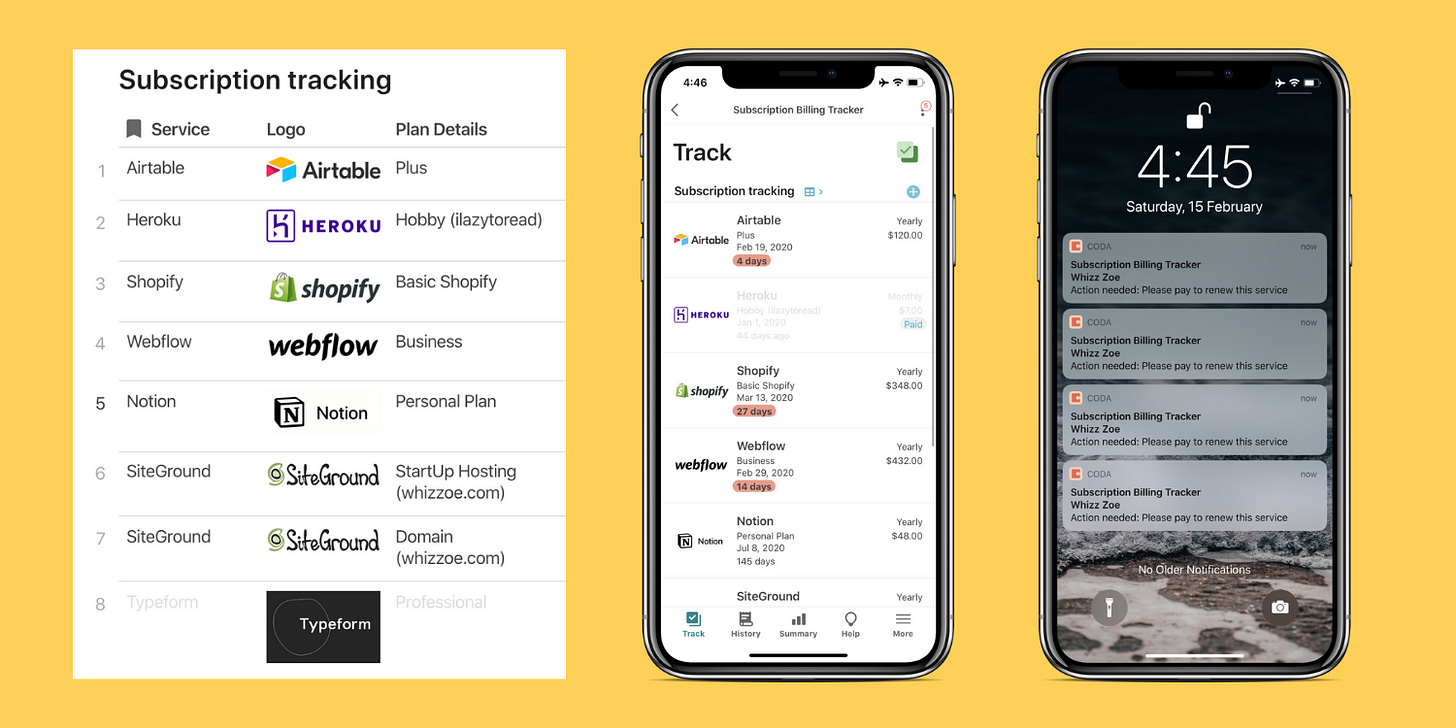
Let’s name this app — SubsTrack.it. A subscription tracking app that keeps track of all your monthly subscription purchases.
Users can add a new service, keep track of billing, expiration date & receive a renewal reminder. Users can also access this tracker from both web and mobile platforms.
✅ To begin, I list down the parts I want to build:
Add a new service every time I bought a subscription plan
Specify the billing term, pricing and expiration date
Automatically count down # days left till renewal
Review billing history and the total amount I’ve paid
Send a renewal reminder in mobile notifications
2. Set up Coda ⚒️
Go to Coda and sign up for a free account.
Coda can easily transform a document into a mobile app. You can also add components into a doc, such as math formula, embeds, automation, alerts, and app integration. It’s almost Zapier-like and Notion-ish.
✅ Getting started
Add a “New Doc” in Coda
Insert a “New Table”
Name the first table as “Subscription tracking”
✅ Create new sections
We’re going to create separate pages for bills tracking, review billing history, a summary of purchases and a Help page to guide the new users.
On the left panel, click on “+New” > select “Section”
Add 4 new Sections: “Track”, “History”, “Summary”, “Help”
Add icon to customize your Section name
3. Create a tracking table 📈
Let’s work on the table in the “Track” section. I wanted to build a “Master” list to track all my online subscriptions. This list should contain details about the services I purchased.
✅ Set up tracking table
In an empty Table, add new columns horizontally to create your tracking parameters such as:
Service Name (Airtable, Coda, Carrd…)
Logo (to attach images of service provider)
Plan Details (i.e. Free, Beginner, Pro, Enterprise)
Billing Term (monthly, yearly…)
Pricing ($)
End Date (expiration date of the service)
Days Till Renewal (number of days till service expiration)
Reminder (status of reminder trigger)
Paid (to mark services that have been paid)
✅ Format for visual-rich input
By default, each column is set to “Text” format, which means you can only input text details. Since we need to attach images, specify date information, etc., we’re going to format each column with settings below:
Service Name (Text)
Logo (Image > Image URL)
Plan Details (Text)
Billing Term (Select list)
Pricing (Currency)
End Date (Date)
Days Till Renewal (Date > Duration)
Reminder (Button)
Paid (Checkbox)
✅ To format each column:
Right-click on each column, i.e. “Logo”
Select “Format column” as shown in the previous image
Click to expand a list of available formats, select to set
4. Count renewal date 📅
I tend to miss out on service expiration emails. They don’t look “urgent” to me probably because the email subject lines are usually in plain text.
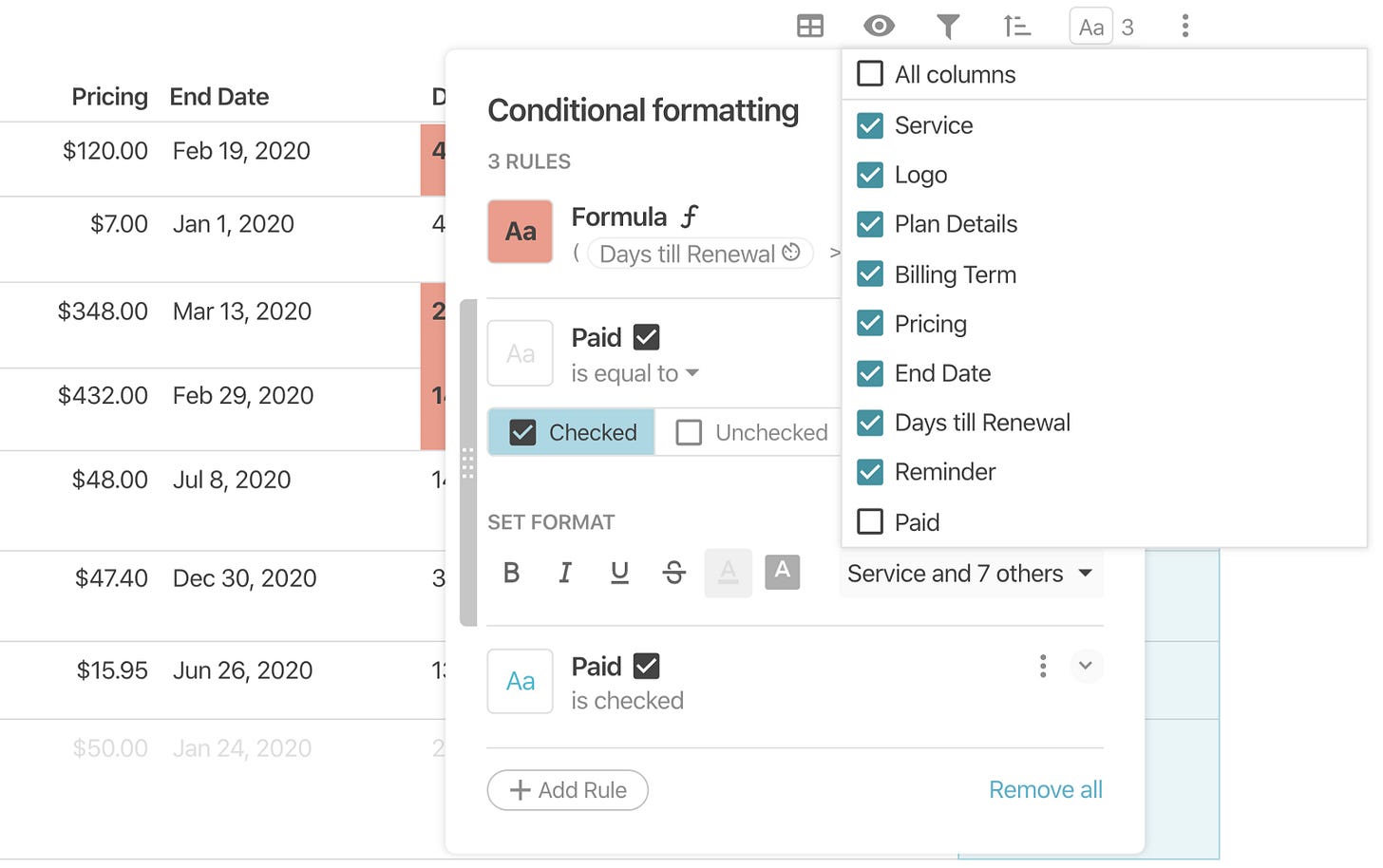
I decided to solve this problem by creating a red highlighter when a service is expiring in less than 30 days. It looks like this:
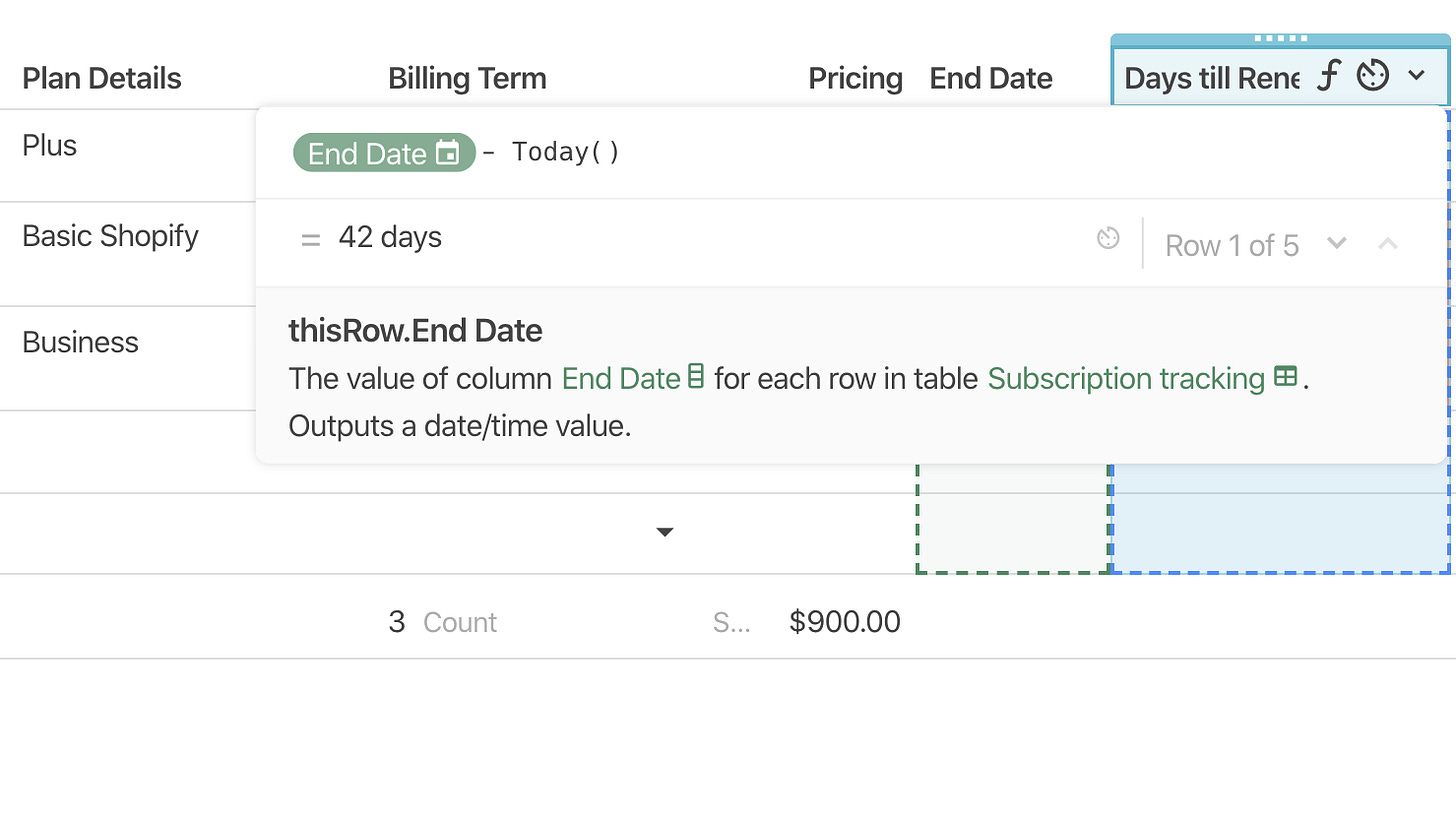
✅ To create an automatic “day counter” in Coda
Right-click on the column “Days till Renewal”
Scroll down and click “Add formula”
Copy and paste the formula below in “Add column formula”
[End Date]- Today()✅ Create red highlighter
Right-click on the column “Days till Renewal”
Select “Conditional format”
SET FORMAT (Bold) (Red color)
APPLY TO (Days till Renewal) only
Copy and paste the formula below to trigger red highlighter
[Days till Renewal] >= Duration(1) AND thisRow.[Days till Renewal] <= Duration(30)5. Send alerts to mobile 📱
Now you’ve created a visual alert (red highlighter) in Step 4. It would be cool to receive mobile alerts when these services are expiring in less than 7 days. The end result looks like this (Alert Sent):
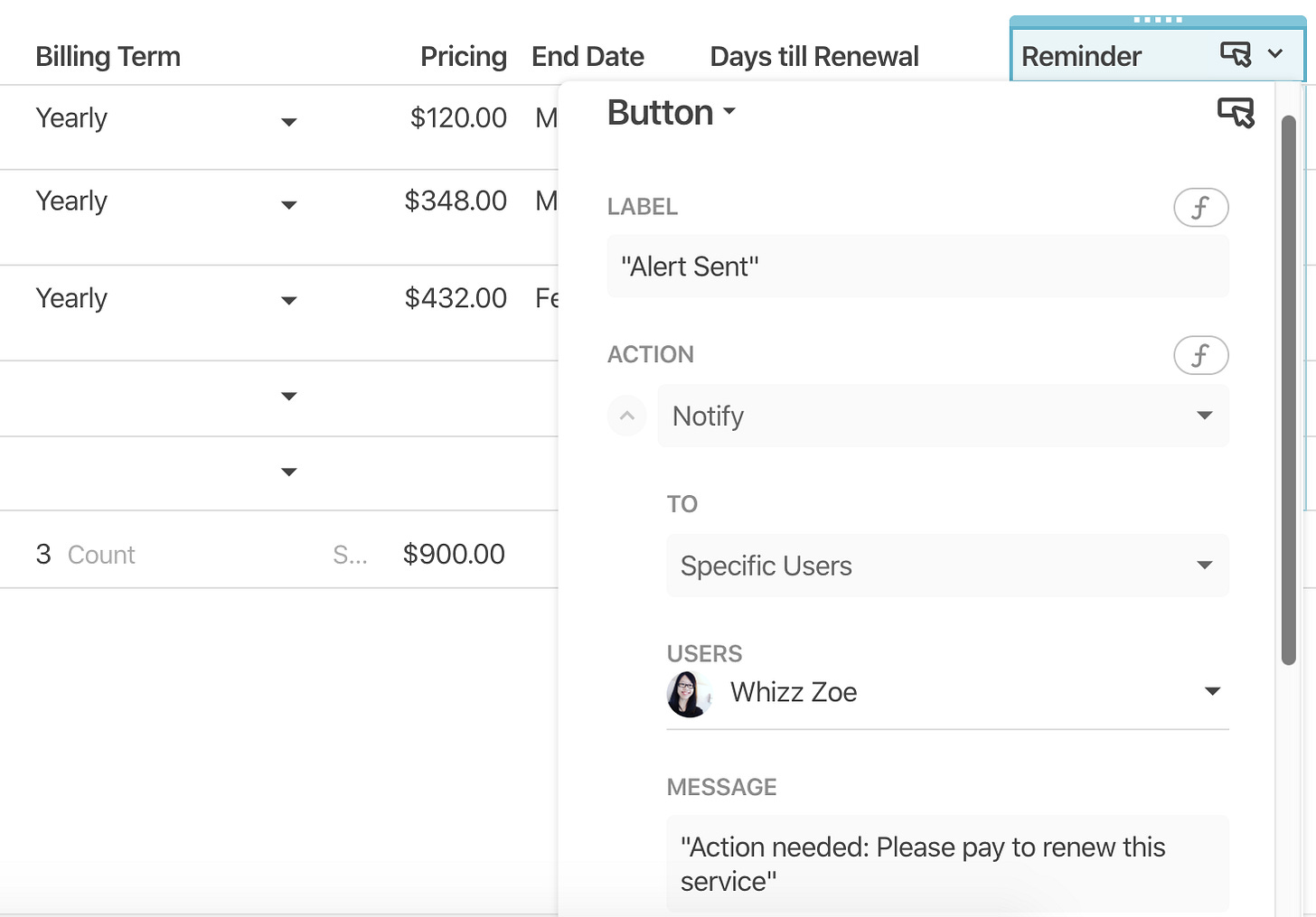
✅ Create ‘Alert Sent’ button
Right-click on the column “Reminder”
Select “Format column”, set to “Button” (done in Step 3)
Customize your alerts with details below
✅ Disable mobile notifications
You probably don’t need alerts when a subscription still has 200 days till renewal. Therefore, you will need to set up a formula to restrict alerts during certain timeframe:
Continue the above instructions in Step 5
Scroll down to the area “DISABLE IF”
Copy and paste the formula below in the “Add conditions to disable button”
[Days till Renewal]>7✅ Test alerts on mobile
Download Coda mobile app via App Store
In ‘Track’ table, change the “End Date” closer to 7 days to see changes
Push the “Alert Sent” button on the “Reminder” column. This is for testing. Usually, the notification will be sent without any force action
You should be able to see a notification on your mobile with the customized messages:
6. Check off paid services 💳
Let’s “de-visible” the subscription you’ve paid. This will create visual feedback and remove distractions on the subscription tracking table:
✅ Create “Paid” checkbox
Right-click on the column “Paid”
Select “Format column”, set to “Checkbox”
✅ “De-visible” a row of data when “paid” is checked
Right-click on the column “Paid”
Select “Conditional format”
SET FORMAT (*any* light color)
APPLY TO (all available boxes, except Paid)
7. Billing history 💳
Let’s work on a separate “History” section (created in Step 2). This section shows your payment history. Instead of building this report from scratch, we’re going to pull data from our “Track” section.
Display list of previous payments
✅ Insert & filter an existing table
Go to “History” section, insert a “Table”, select an existing table “Subscription tracking”
Go to Filter icon > Show only “Paid” services that have been “Checked”
Name this table “Billing history (paid)”
✅ To count and display total of $ paid
Add a heading above the “Billing history (paid)” table
Insert “Formula” > “New Formula” (from red “+” button on the top panel)
Copy and paste the formula below in “Add formula”
sum([Billing history (paid)].Pricing)8. Summary reports 📝
Let’s work on the “Summary” section. This section summarizes your subscription spending overview. We're going to pull data from the same “Subscription tracking” table.
✅ Filter & display in Chart view
Insert the “Subscription tracking” Table in “Summary” section
Go to Display icon to convert the spreadsheet table into a chart
Configure your Summhart with below settings
✅ To count services subscribed & $ spent
Add some texts above the Summary chart
Insert “Formula” > “New Formula” (from red “+” button on the top panel)
Copy and paste the formula below in “Add formula”
You’re subscribed to 8 services
Sum(Count([Subscription tracking])) You’re spending $1,068.35per year
Sum([Subscription tracking].Pricing)or $89.03per month
Sum([Subscription tracking].Pricing)/12