24 hours Startup: Build an eCommerce Mobile App for Online Sneaker Store
Build an app using Stripe, Google Sheets, and Glide
Note: This article is part of my toolkit newsletters↗️ where I share resources about building things. Join me :)
As a product builder↗️, I built micro tools to solve my own problems. For example: article tool, event app, meal box app, finance tracker, SaaS tracker, Notion portfolio, and habit tracker.
1. Startup idea 👟🏃♂️🏀
Let’s name this mobile app — SneakerHypo, an online store for authentic sneaker brands with a community photo-sharing platform.
I ideated the sneaker store concept from Goat.com. I incorporated some of its branding elements in this app: bold, high-end, black-and-white, and minimalist design. Next, I came up with a list of app features:
Key functionalities
List of sneaker brands
Filter by product categories & collections
Show recommended sneaker products
Product details (image, slideshow, price, brand name)
Select shoe sizes (men and women)
User comment section
Community photo-sharing (upload your sneaker outfits)
Add to cart
Customer payment via Stripe
👉 Preview the mobile app or get template
2. Tools I use 🔨
Instead of spending months to build a working product, I have used these tools to quickly build the online sneaker eCommerce app:
Glide
A mobile app generator with app-like features. I use Glide to build the functional features including sign-in via Google, sneakers listing, upload style images, customize shoe sizes, add to cart, and payment integration.
Stripe
I set up Stripe with the Glide app to handle customer checkout and payment processing. Customers can enter shipping addresses to get their sneakers delivered.
Google Sheets
I use Google Sheets to create and store the mobile app database such as user data (i.e. email addresses, comment, photo upload) and app content (i.e. sneaker images, item listing, product price, product details). You can also edit the Glide app design and content via this spreadsheet:
Behance
Instead of designing the app from scratch, I use Behance for UI/UX inspiration. I filtered the search based on the keywords and colors I want:
Unsplash
I use Unsplash for high-quality free stock photos for all the sneaker images I used in this mobile app (i.e. product display, slideshow, and gallery).
👉 Preview the mobile app or get template
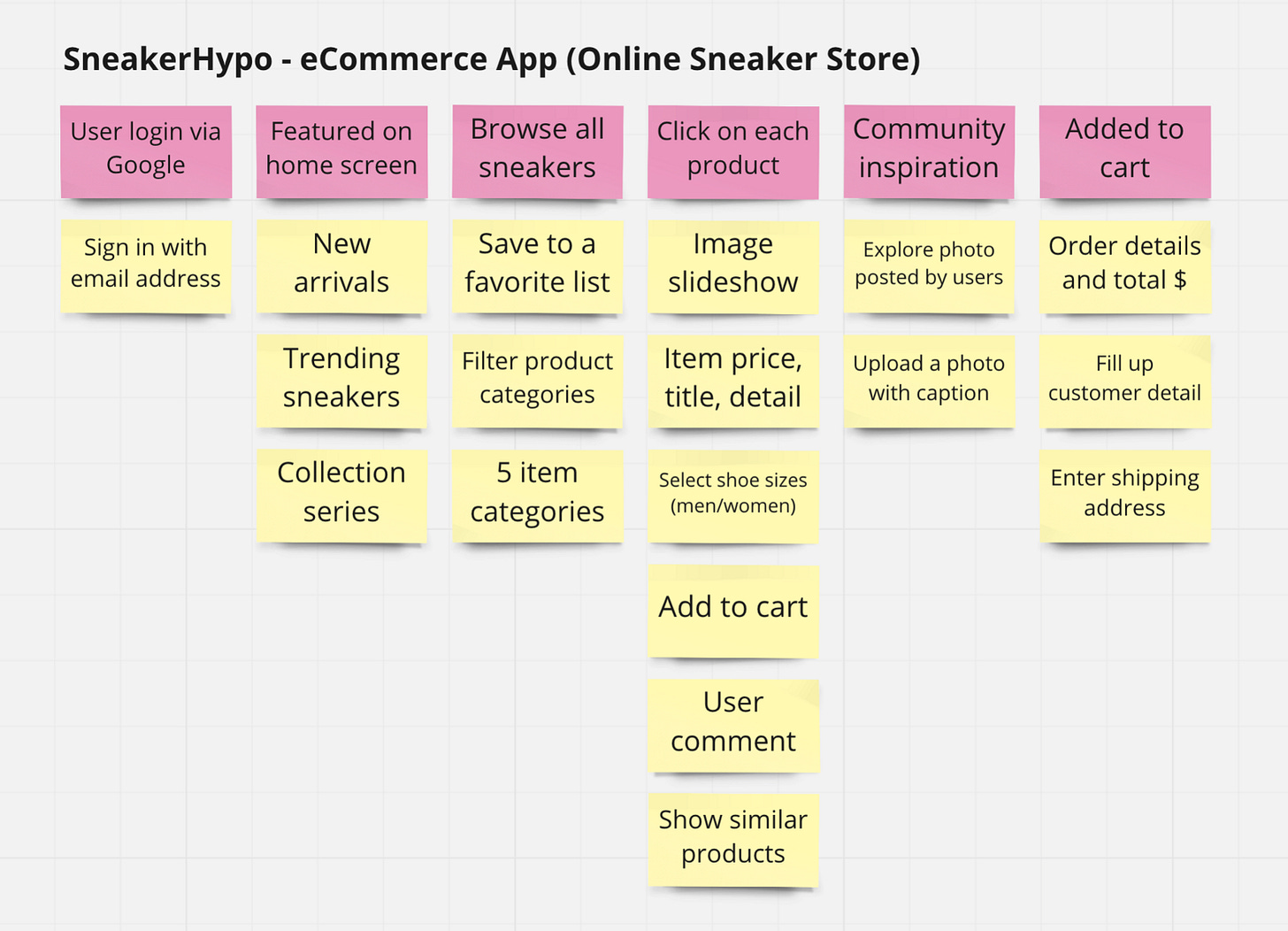
3. Map out the flow 🗺
The next step is to map out the user stories — how users will go through the steps in interacting with your app. This will help you visualize the app features, organize app screens, item listings, and category tags.
👉 Preview the mobile app or get template
4. Build the app features 🚀
Check out the result of the mobile app: 👉 Preview the mobile app
(1) Showcase the best sneakers on the home screen
The home🏠 screen includes the new arrivals, trending sneaker brands, and special collection series. I’ve also included a promo video on the storefront to create emotional connections with target customers.
(2) Explore sneakers, filter and save to favorite list
The “Search” screen will show all sneaker items and price tags. Users can also search for sneakers by product category (i.e. Lifestyle, New Pick, Performance, Timeless, Trending) and then save to ❤️ list.
(3) Product details, shoe sizes, checkout with Stripe
I have included sneaker images, slideshow, price, brand name, description for each product listing. Users can customize shoe 👟 sizes (men & women) before they place orders at the checkout.
(4) Find sneaker inspiration from community posts
This “Instagram-ish” feature: Users can browse inspiration or upload a photo with caption to post their favorite sneaker outfits on the “Community” section.
(5) User comment and recommended products
Users can leave a comment on a specific product to create a sense of community interaction on the app. I have also built a “similar product” listing to display relevant products based on category type.
5. No-code app template 📥
Get this cloneable app template. Now available on Product2kit — a digital shop that I built for product makers who want to create customizable apps from no-code templates. Edit app design/content without coding required.